UI/UX Design & Implementation
I was the sole UI designer implementing features for the majority of the development of Destiny 2: Forsaken, working closely with engineering and visual design to architect and build many of the flagship features for the release. I created new UI features and screens which could be scaled for future releases and content, as well as used by a variety of teams for their requests.
I worked to maintain UX standards within all of my features, keeping them consistent with the rest of Destiny’s visual languages as well as conceptually. One of the things that makes the Destiny UI so usable is the conceptual button assignment. Too many games will often assign whatever button happened to be unbound in a given menu or screen, and on Bungie’s UI team we kept our button language always consistent: there’s one button to press for more information or inspection, one button for confirmation, one button for destructive actions (and destructive actions are always set to a press-and-hold to eliminate accidental dismantling etc.), and a button for confirmation. When adding new features with lots of complexity such as Triumps & Collections it can often be difficult to stick to a consistent user interaction language, but we always designed our UI features to be as usable as possible without needing to always prompt the player — the screens should be intuitive enough on their own.
Gambit
In Destiny 2: Forsaken we introduced a brand-new game type which combined our existing player-versus-environment and player-versus-player modes, for which I was the primary content creator. I built and implemented animations for the new Gambit team state displays.
While basic PvP matches mainly show the teams scores, for Gambit we had to communicate a variety of new information to players in a clean and understandable way: how many points the teams had, how many points they could have if banked, how many rounds remaining, and how close to major match event thresholds each score was, mainly through a combination of animations, transparencies, and remixes on existing visual language for PvP matches.
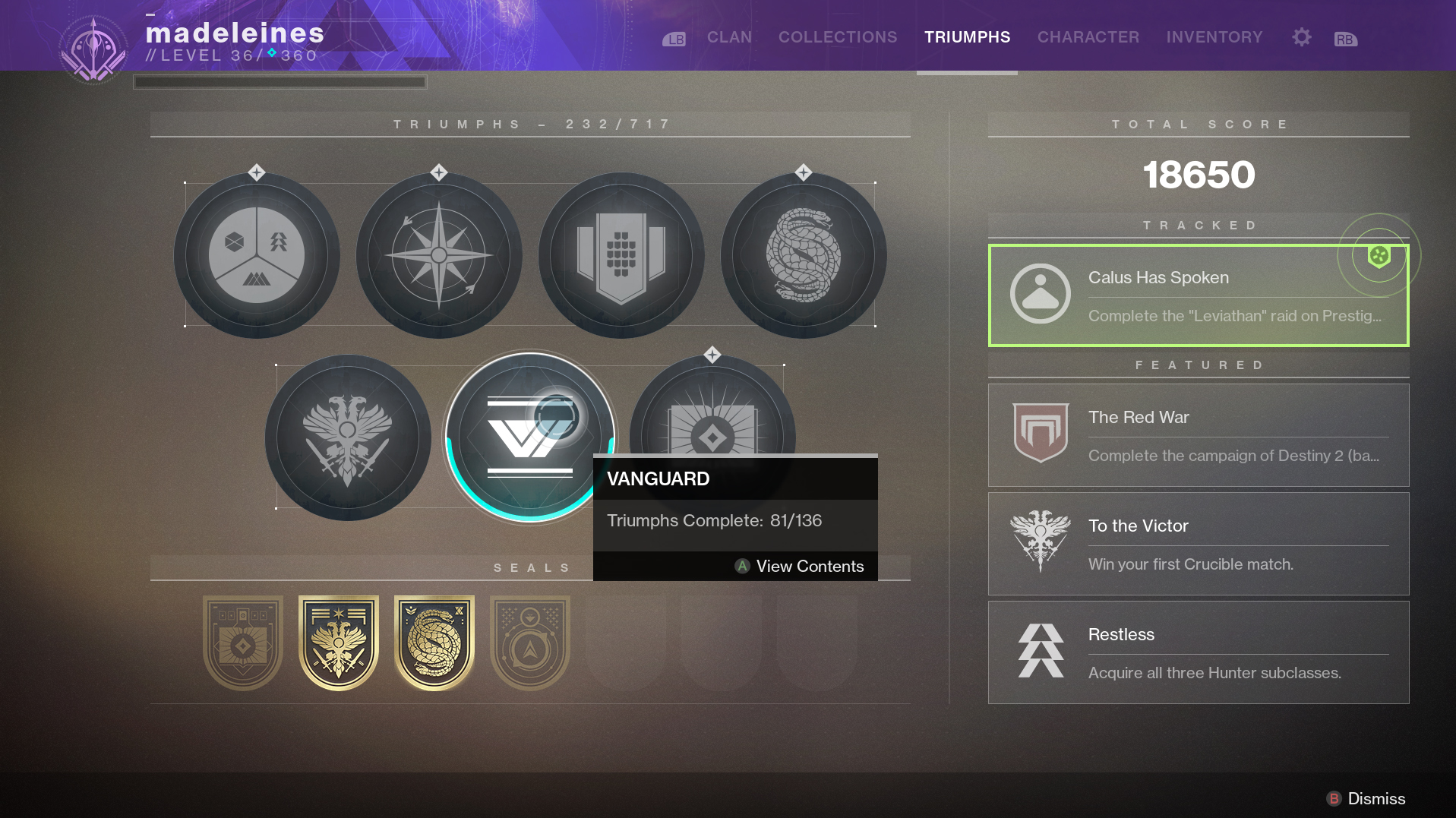
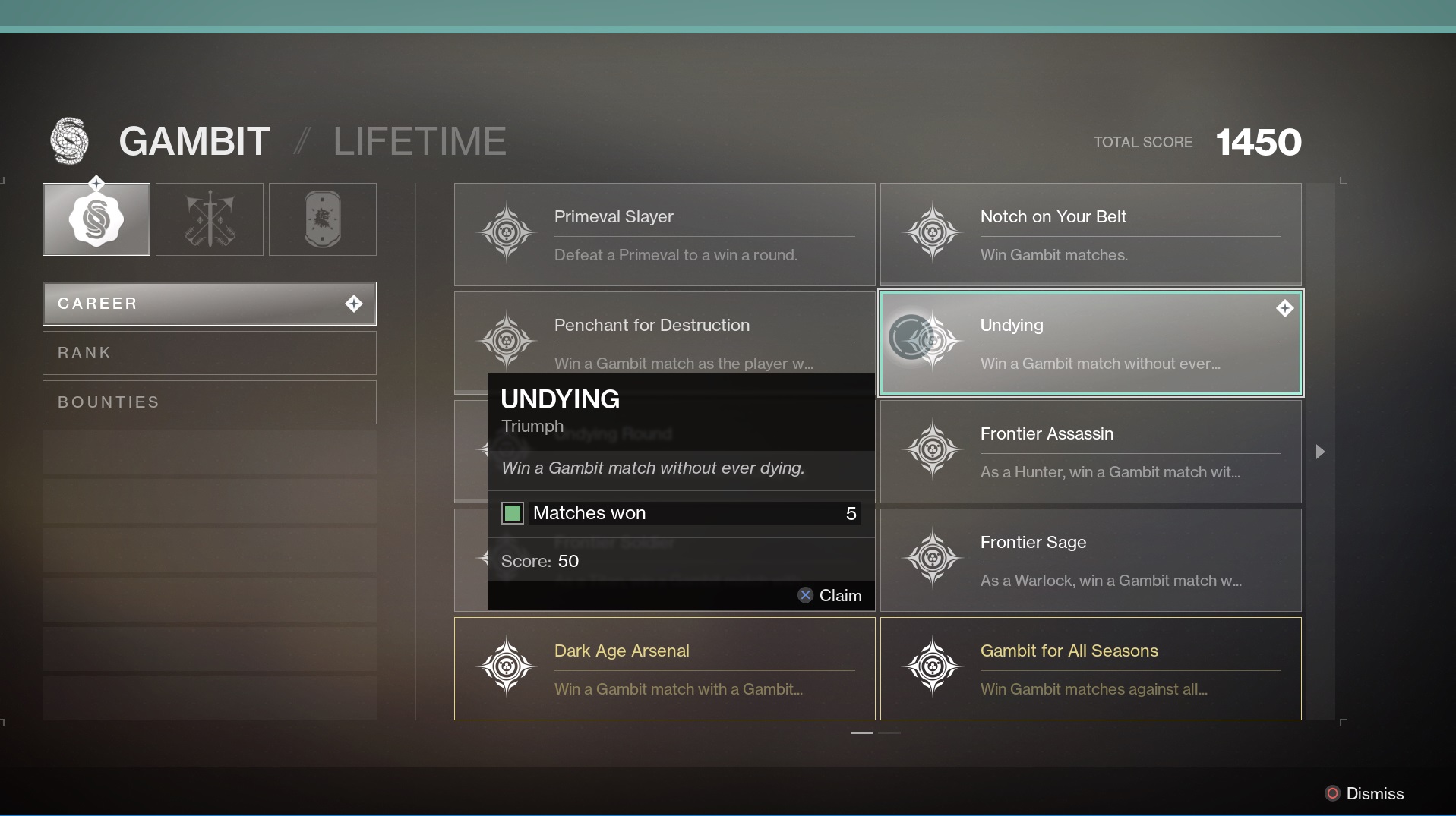
Triumphs
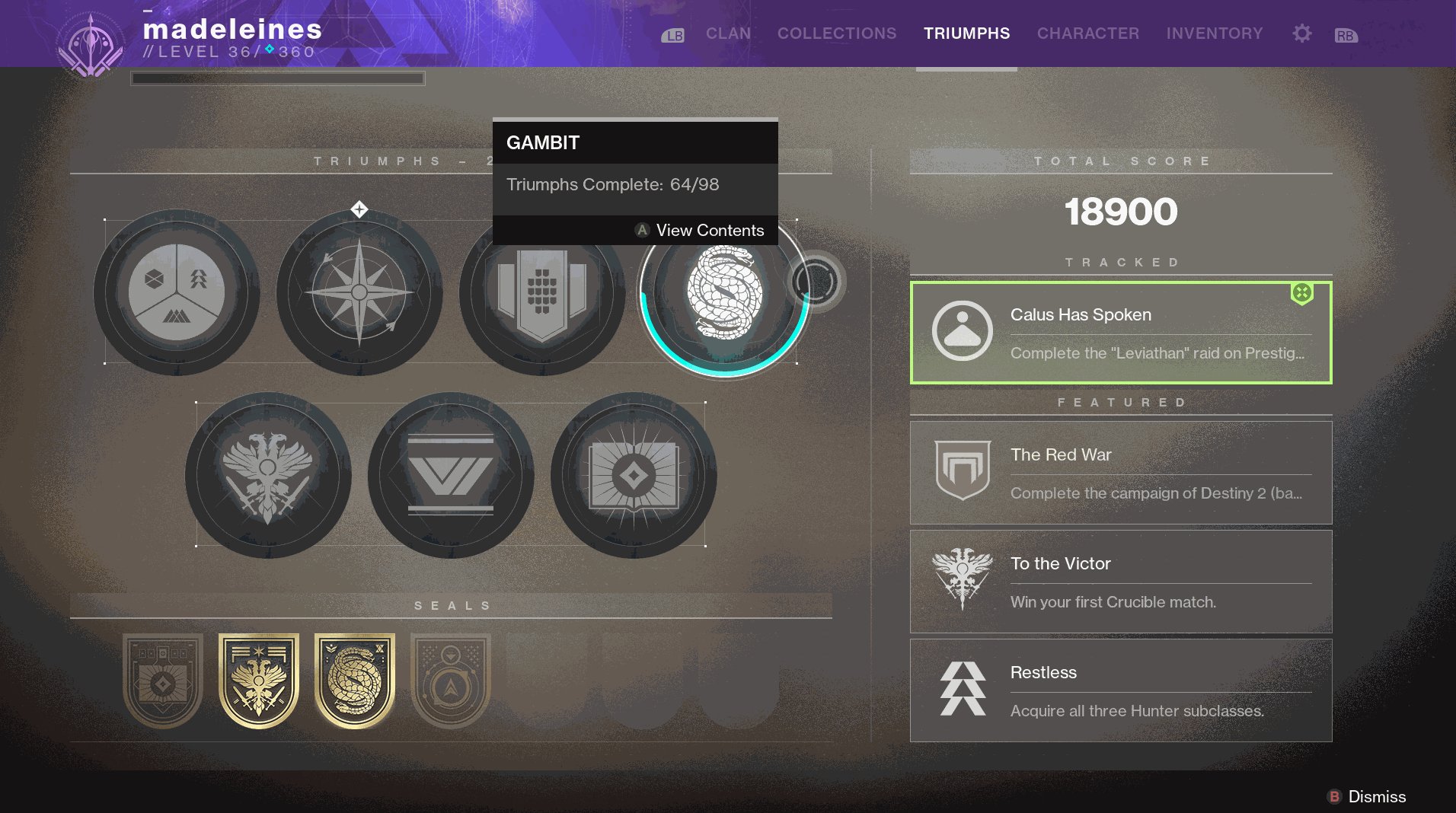
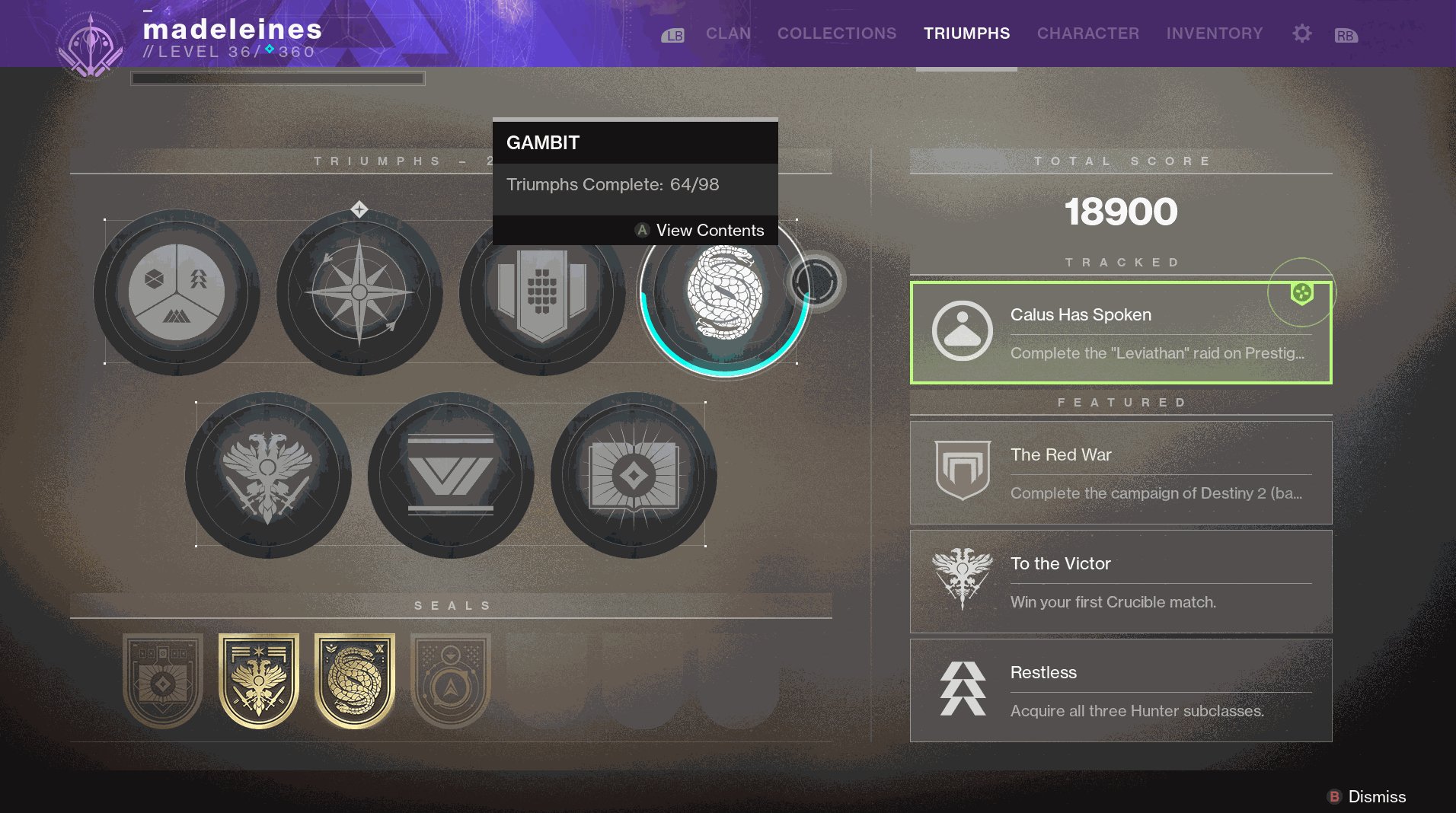
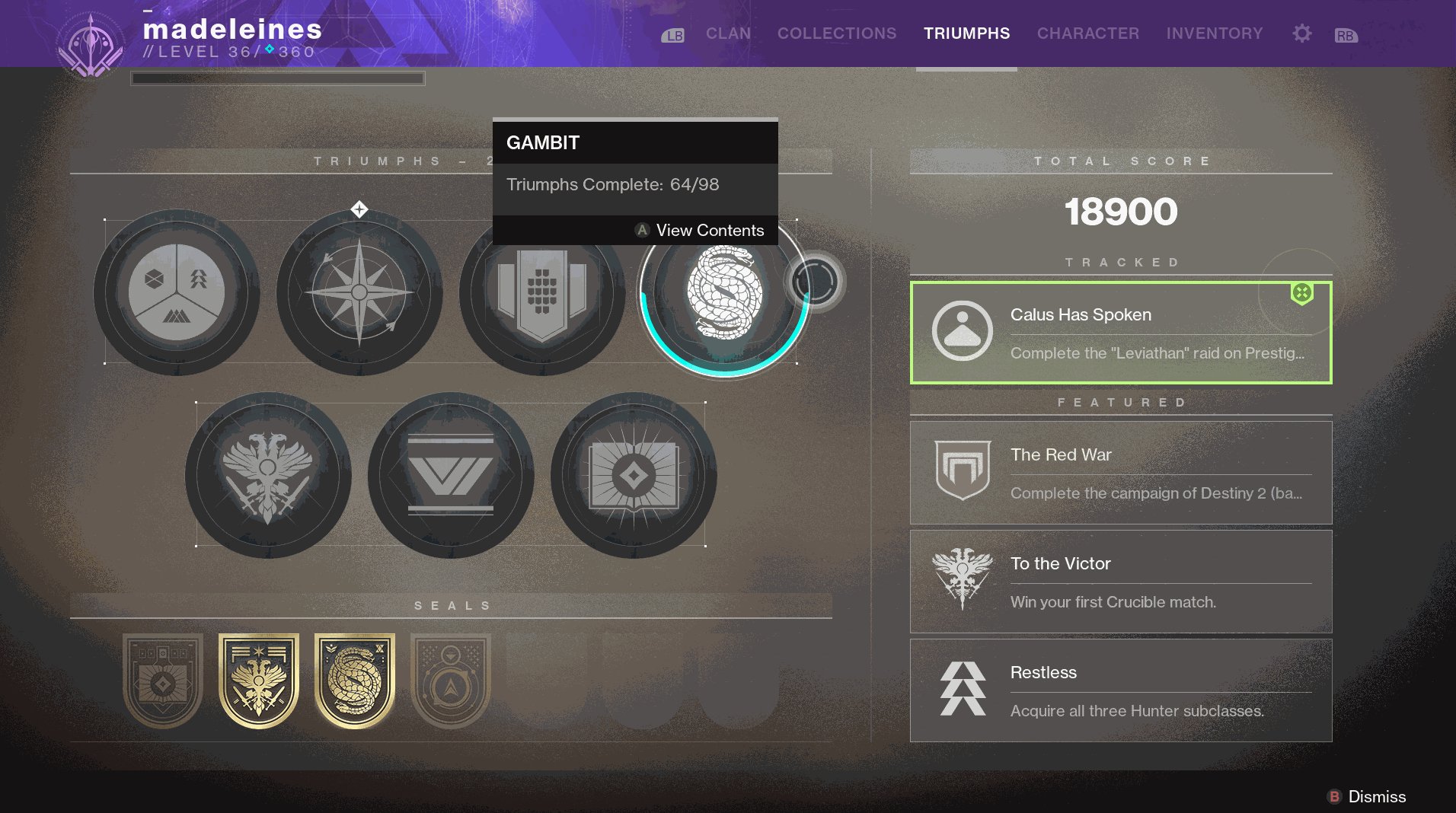
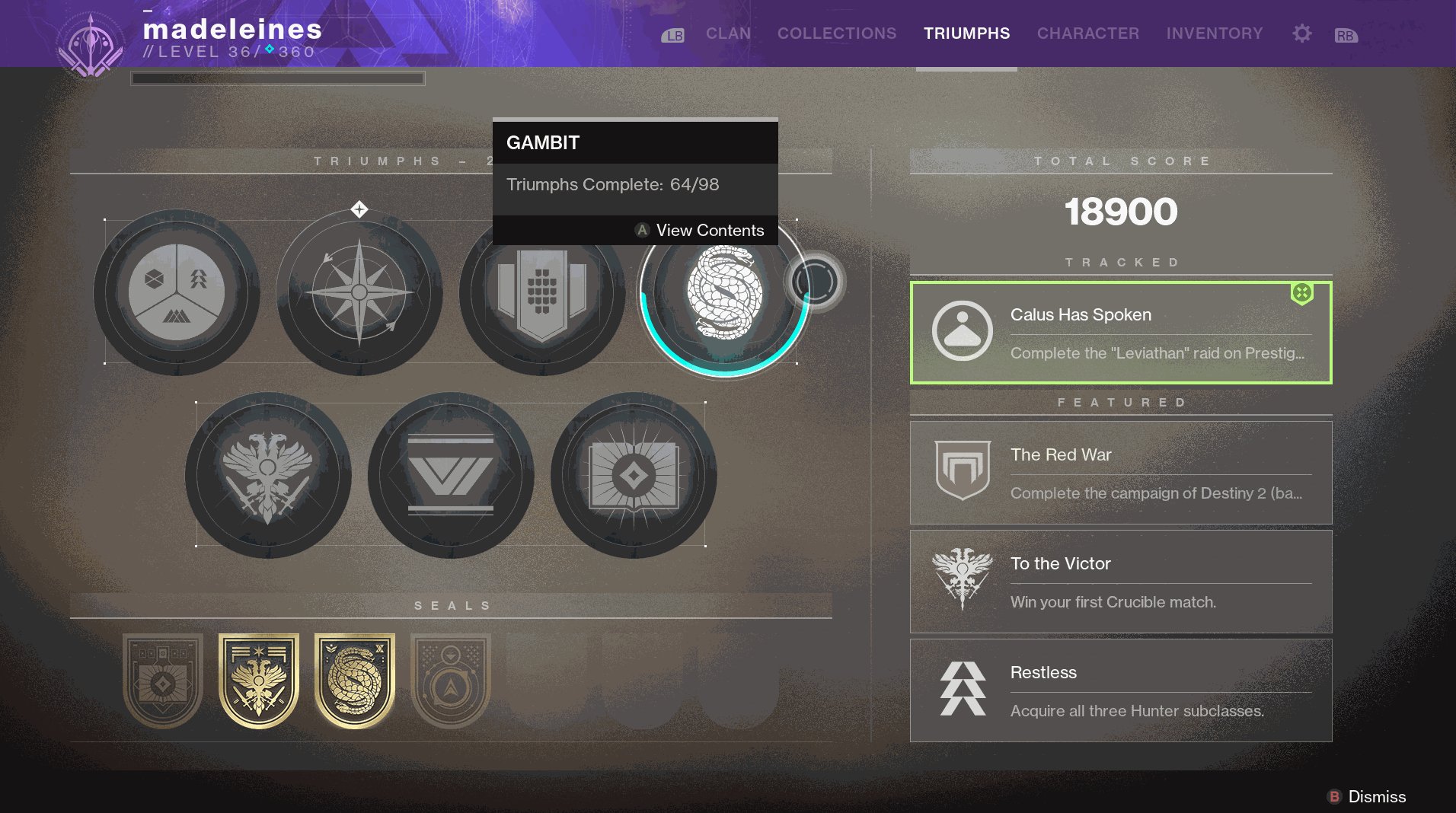
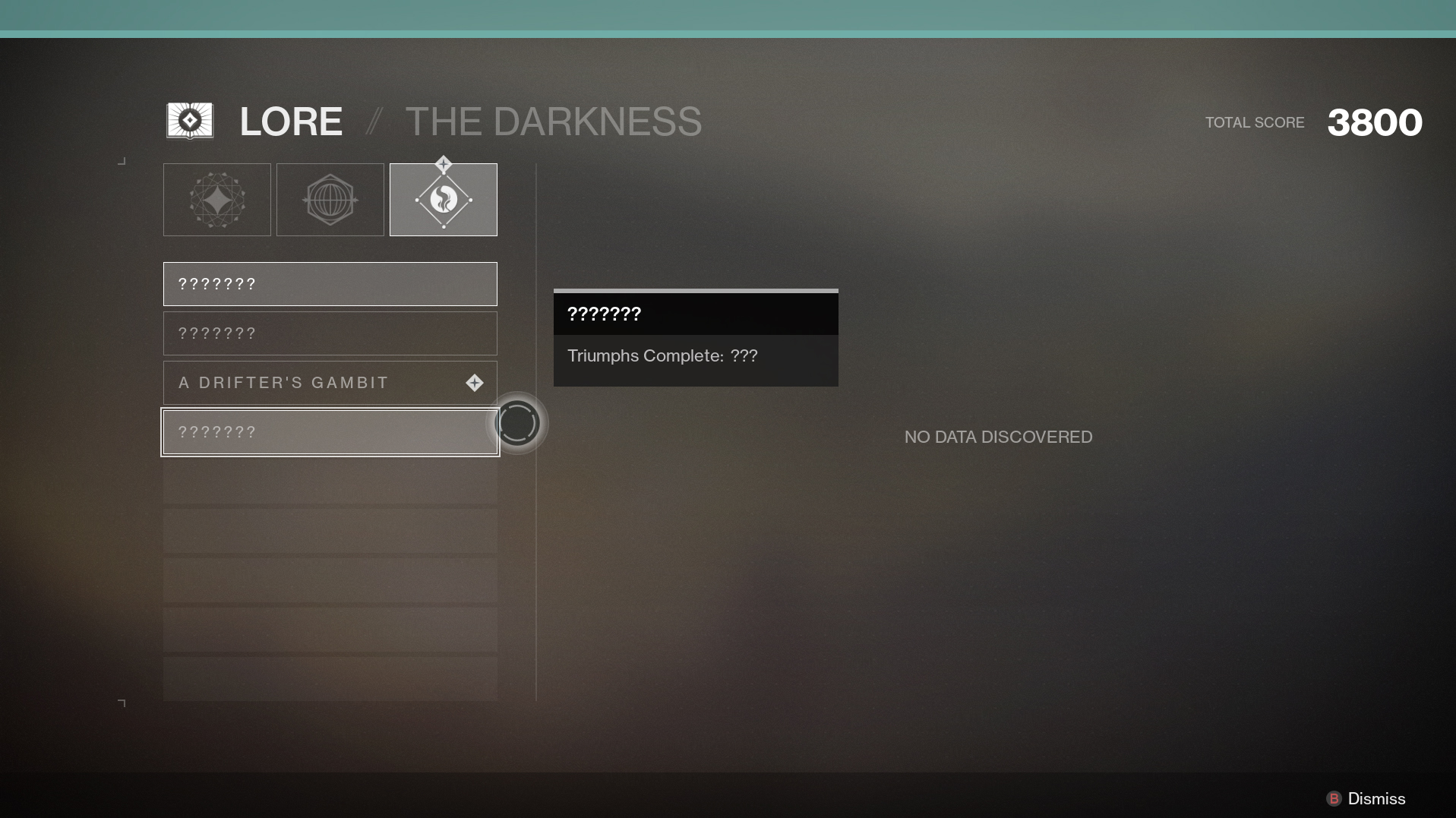
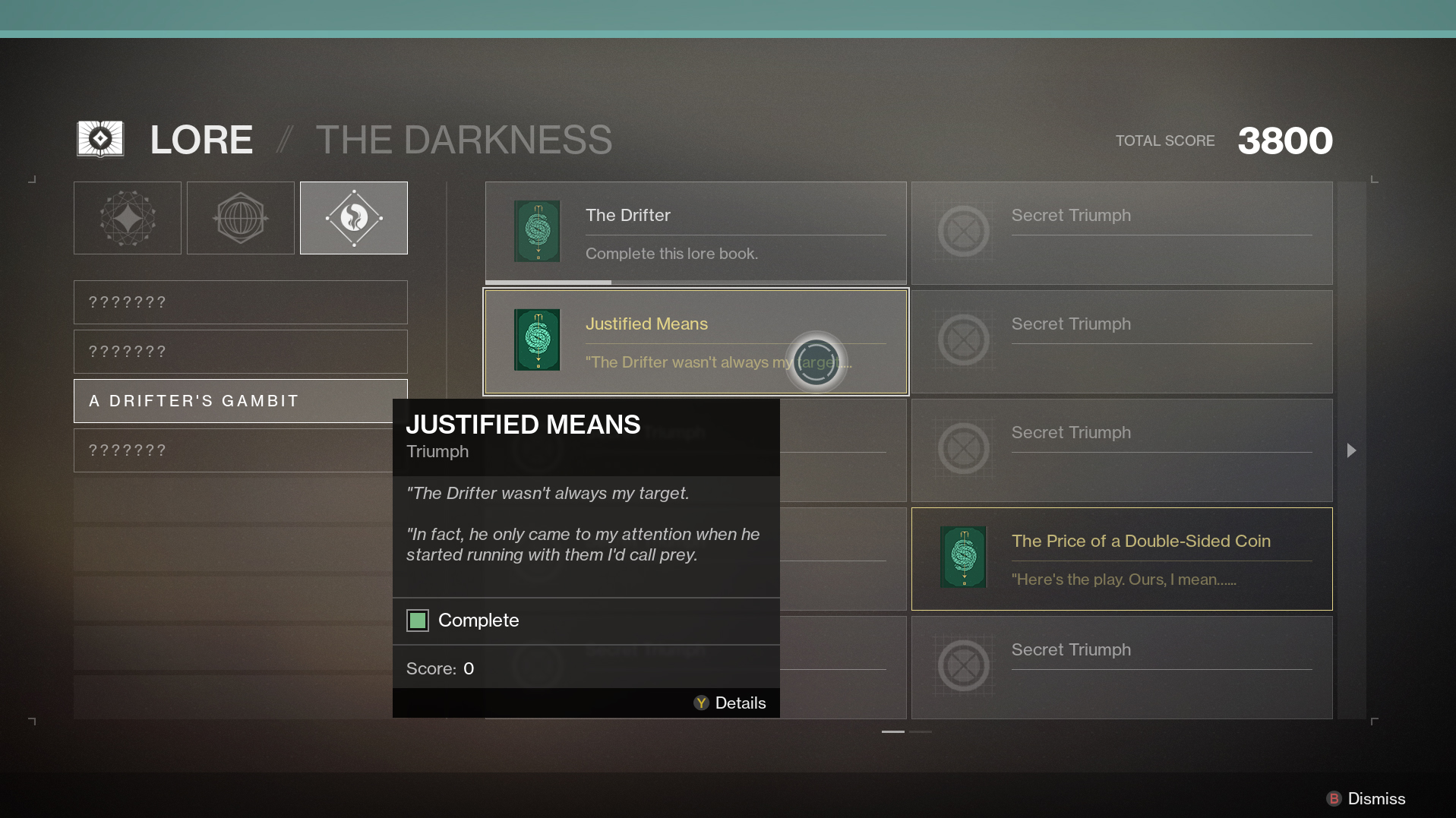
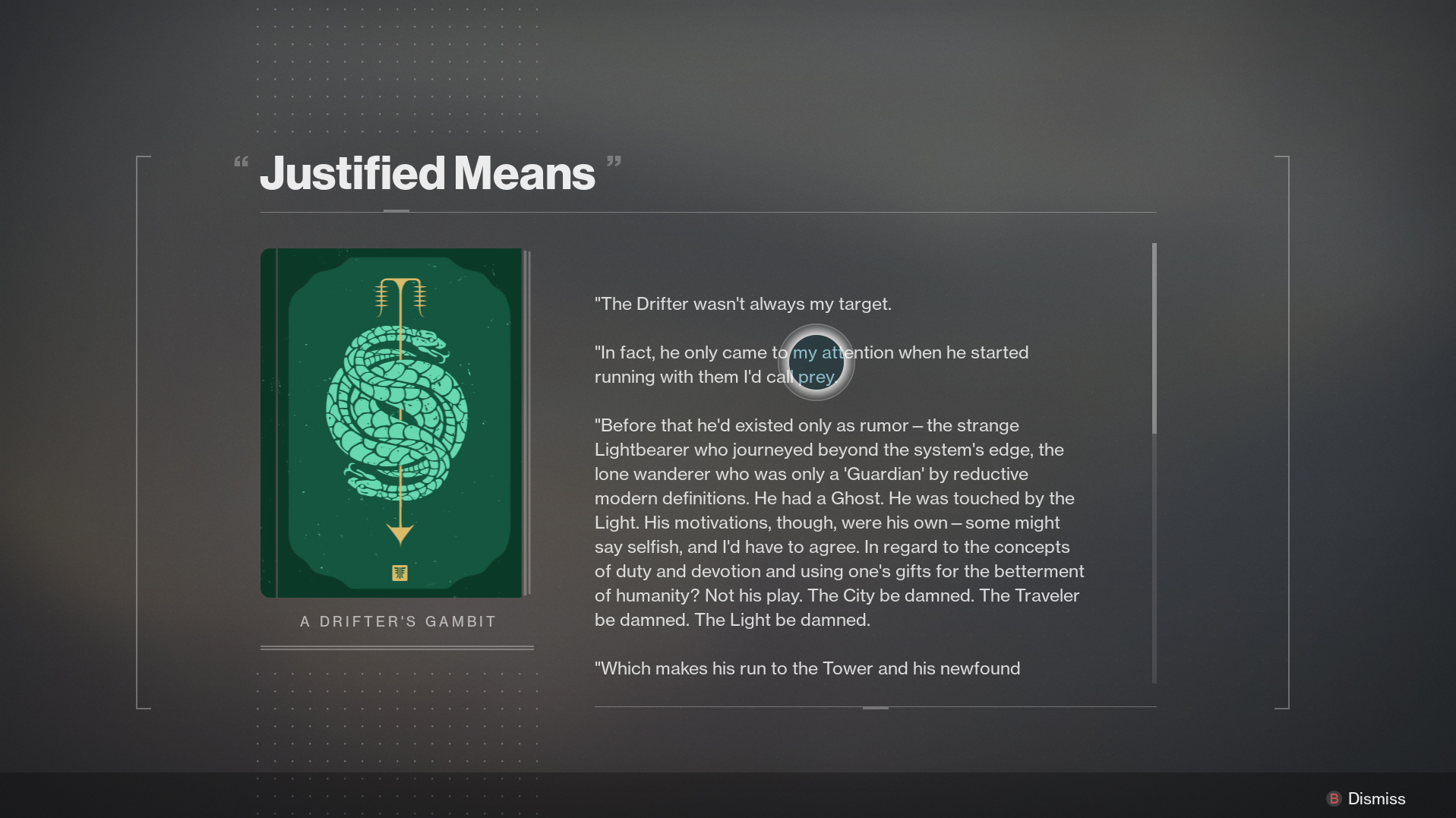
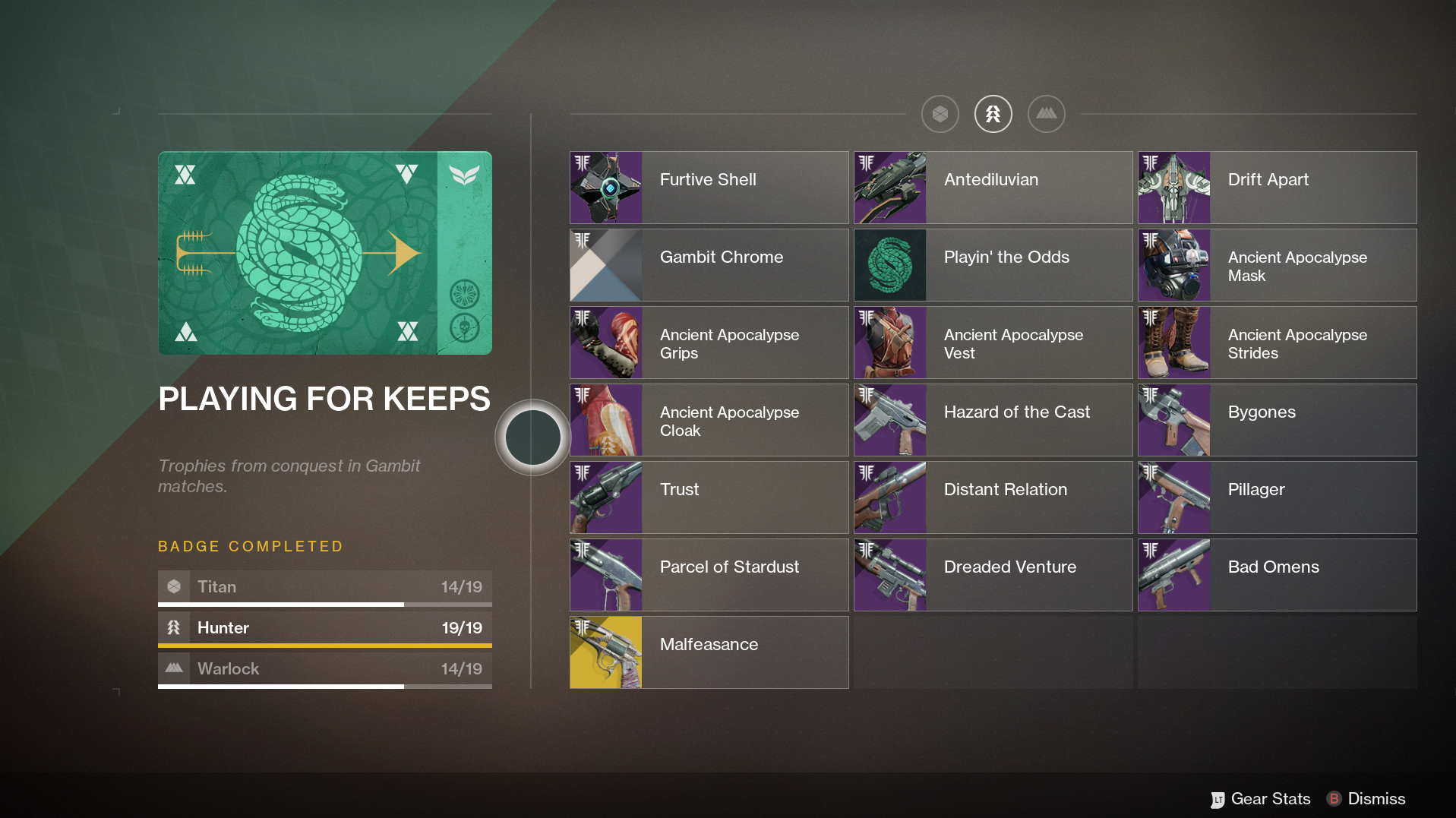
I was the exclusive content creator building Triumphs and Lore UI for the majority of development. In Destiny 2: Forsaken we gave players a central place to track and discover in-game achievements. We had to show a lot of information on everything from existing PvP badges to new in-game achievements, lore, rewards, and player titles. I created a robust and scalable UI system which could handle subsequent releases for years to come, as well as working with artists to create new visual languages to communicate all the new information states to players.
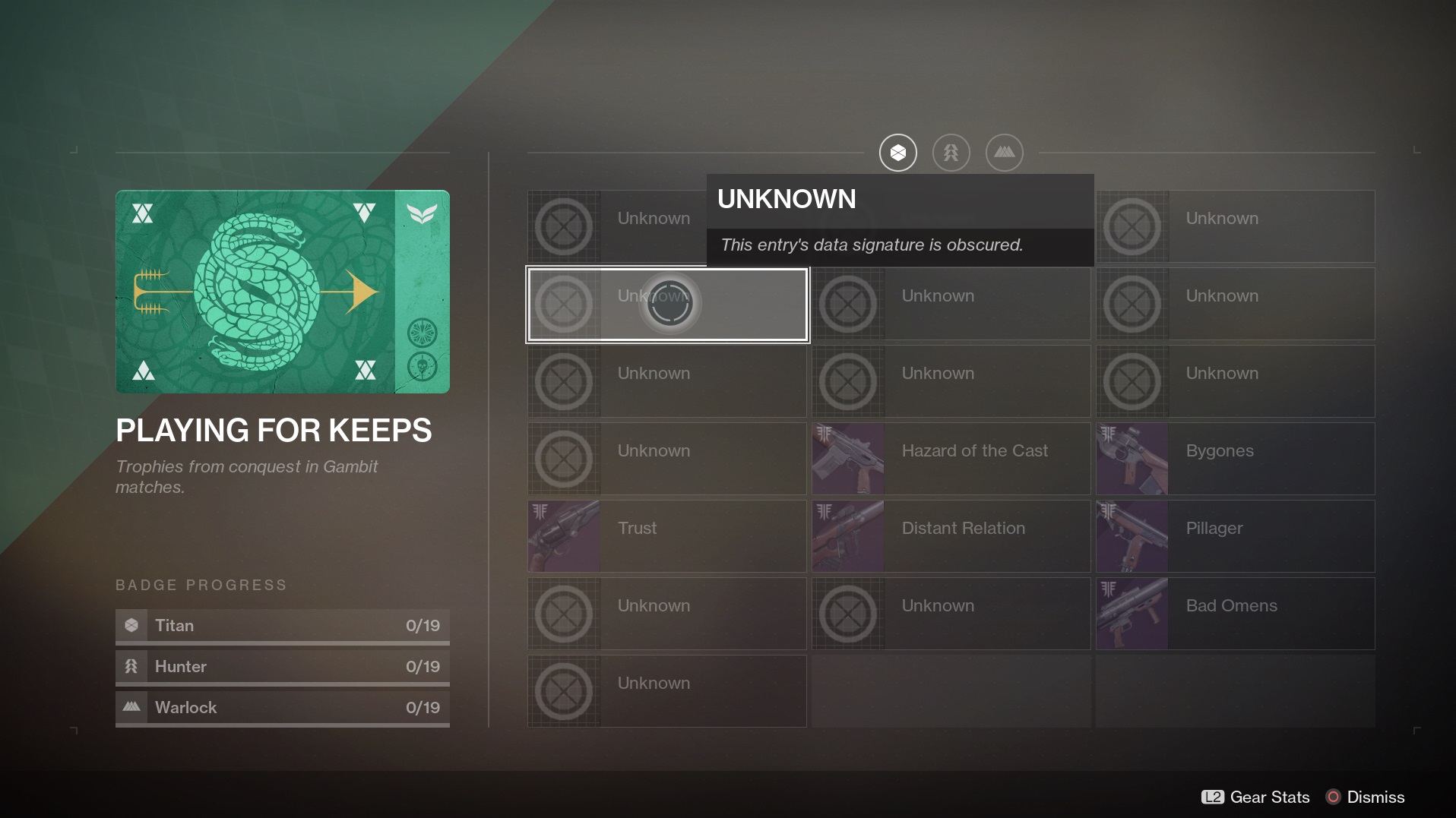
We had to introduce players to a new set of states and information that was unique to the Triumphs feature but could be a shared language between Triumphs and Collections, which would at the same time be familiar and easily understandable to new and veteran players alike, as well as keeping with the visual and UX design rules established for the look and feel of Destiny. We needed to show a host of new states: hidden, in progress, highlighted, tracked, complete, claimed, and “sunsetted,” for which we used a combination of highlight and attract animations, colors, opacities, and borders. The screens were also built to handle various states of single or multiple pages, single or multiple categories and lists, without over-burdening the layout with information unless it was relevant.
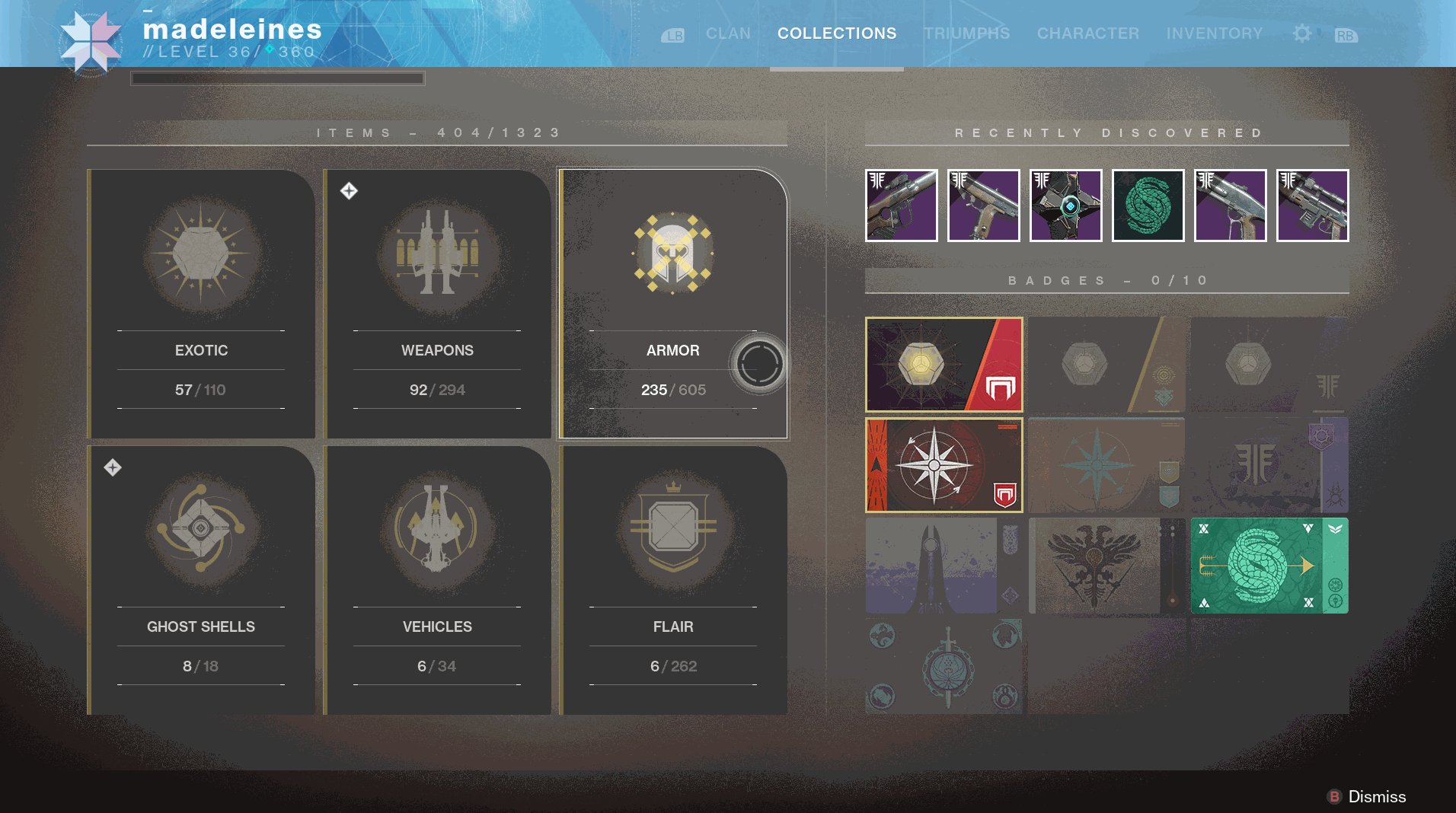
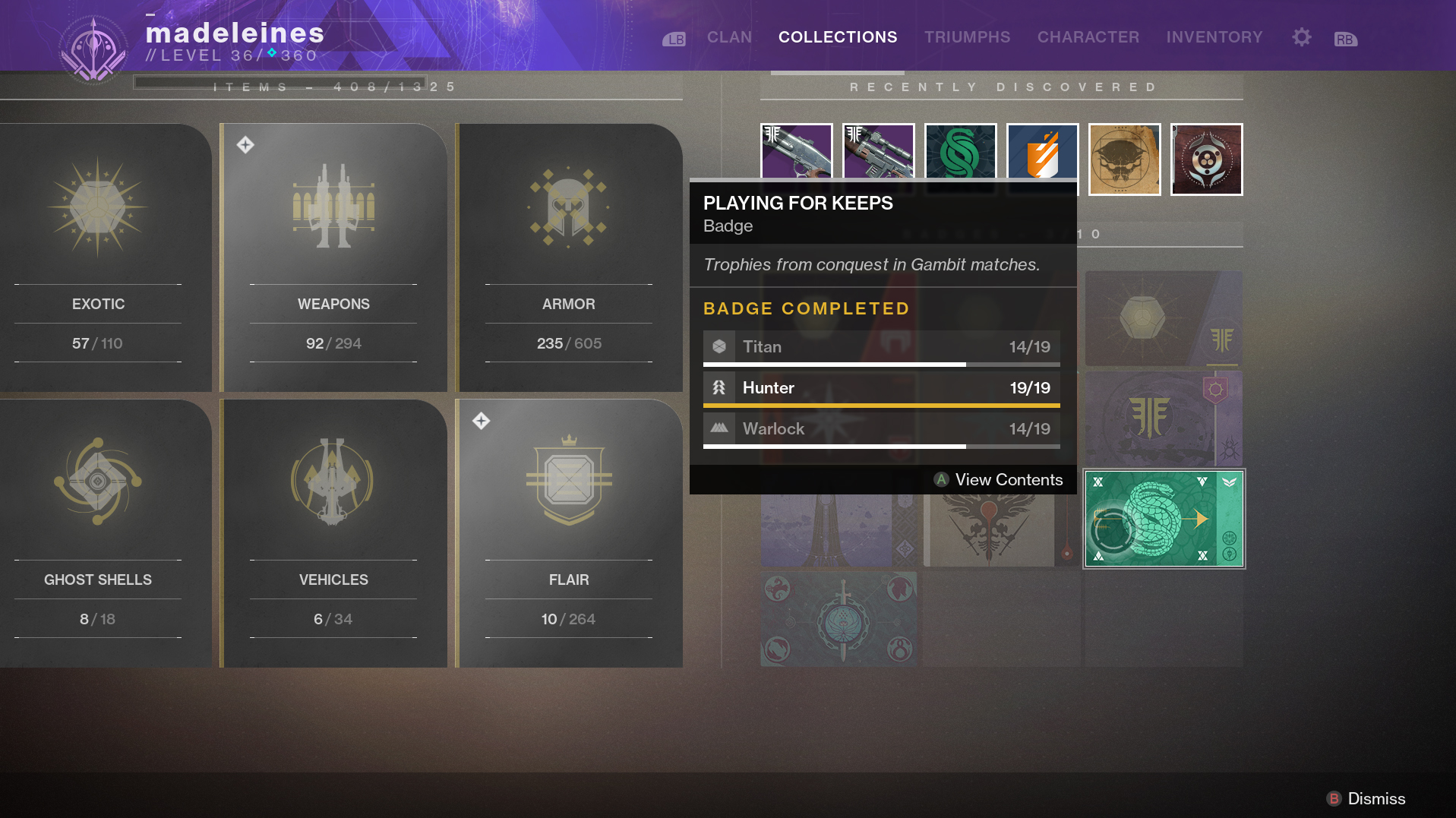
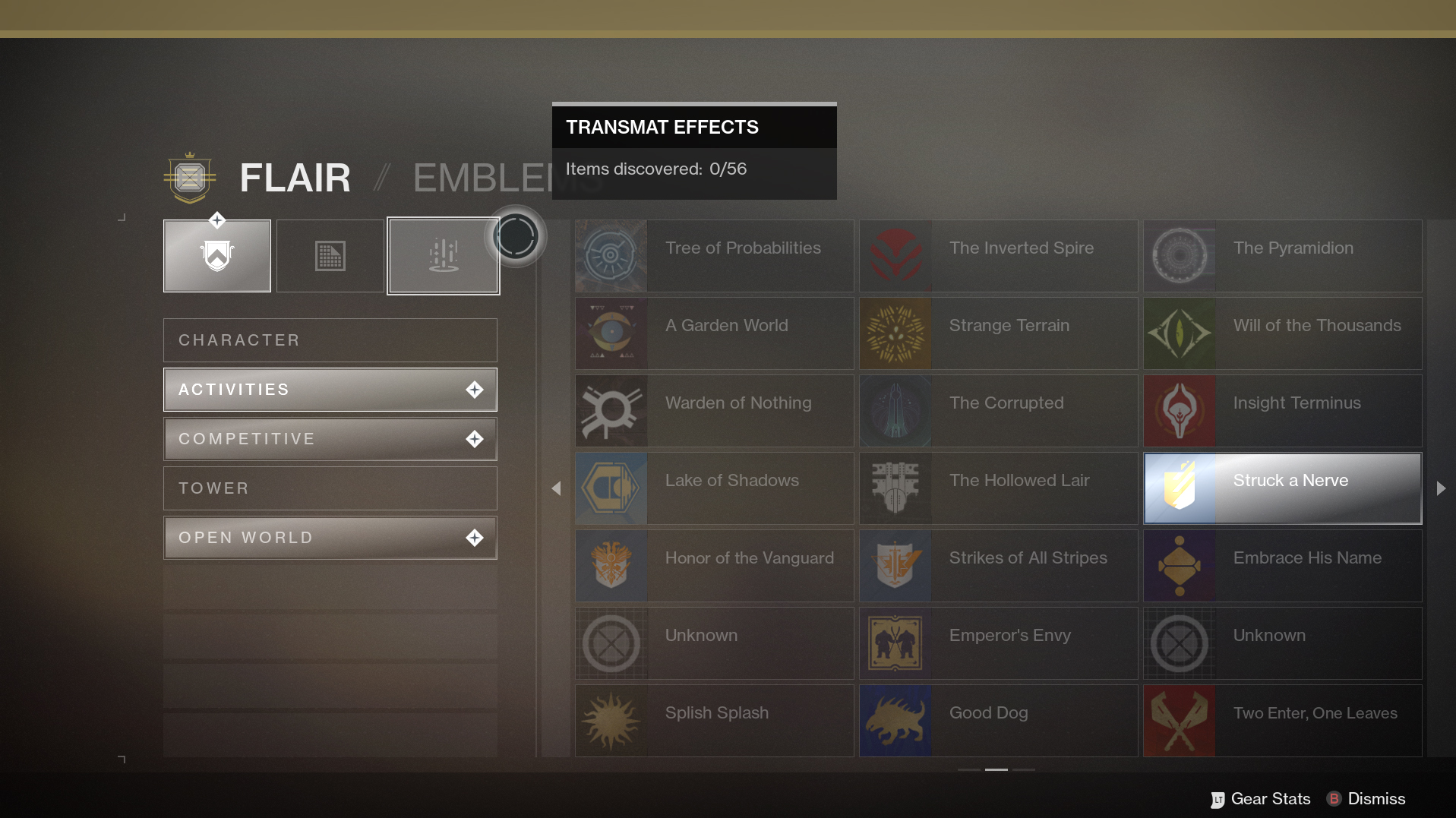
Collections
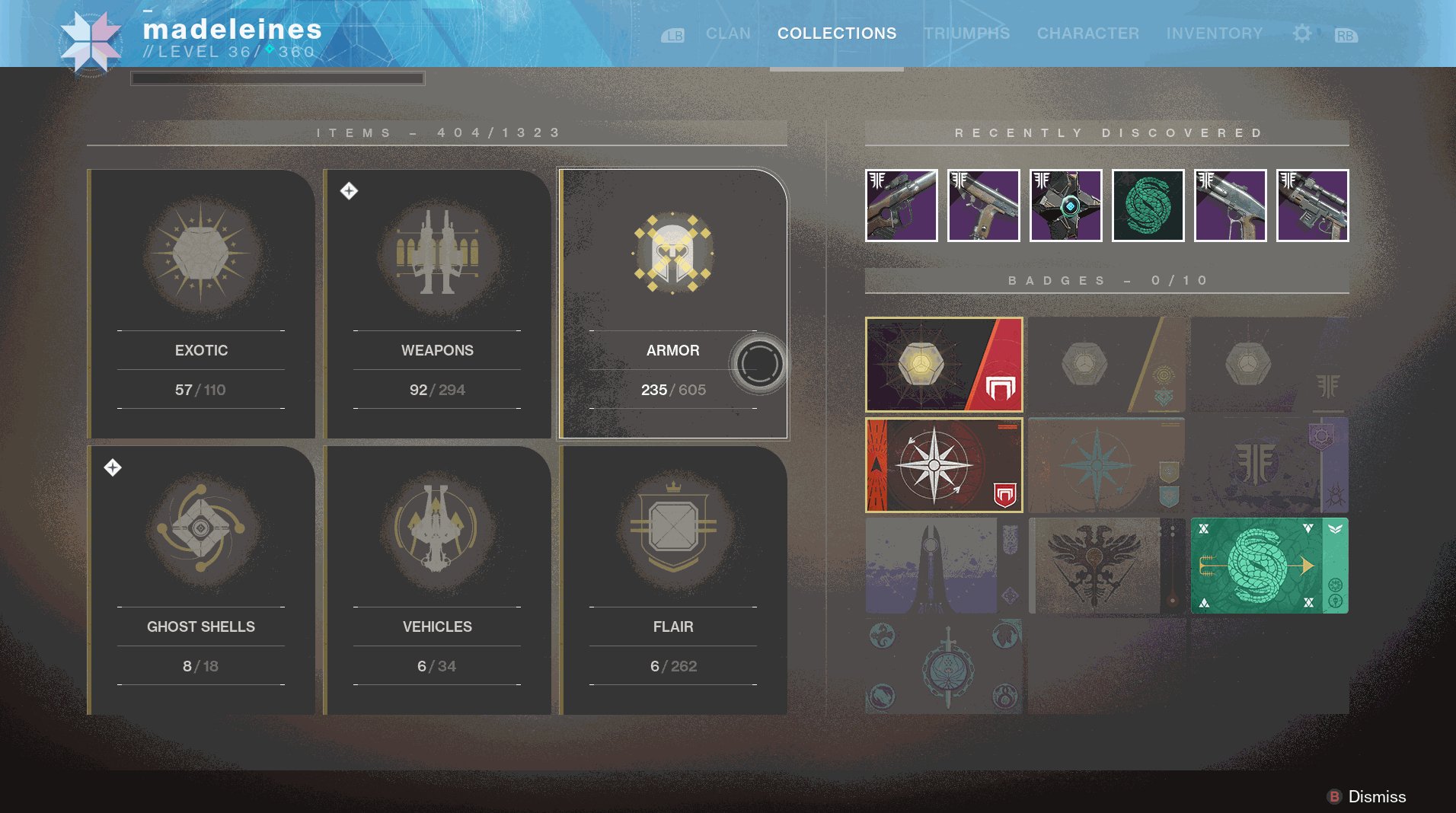
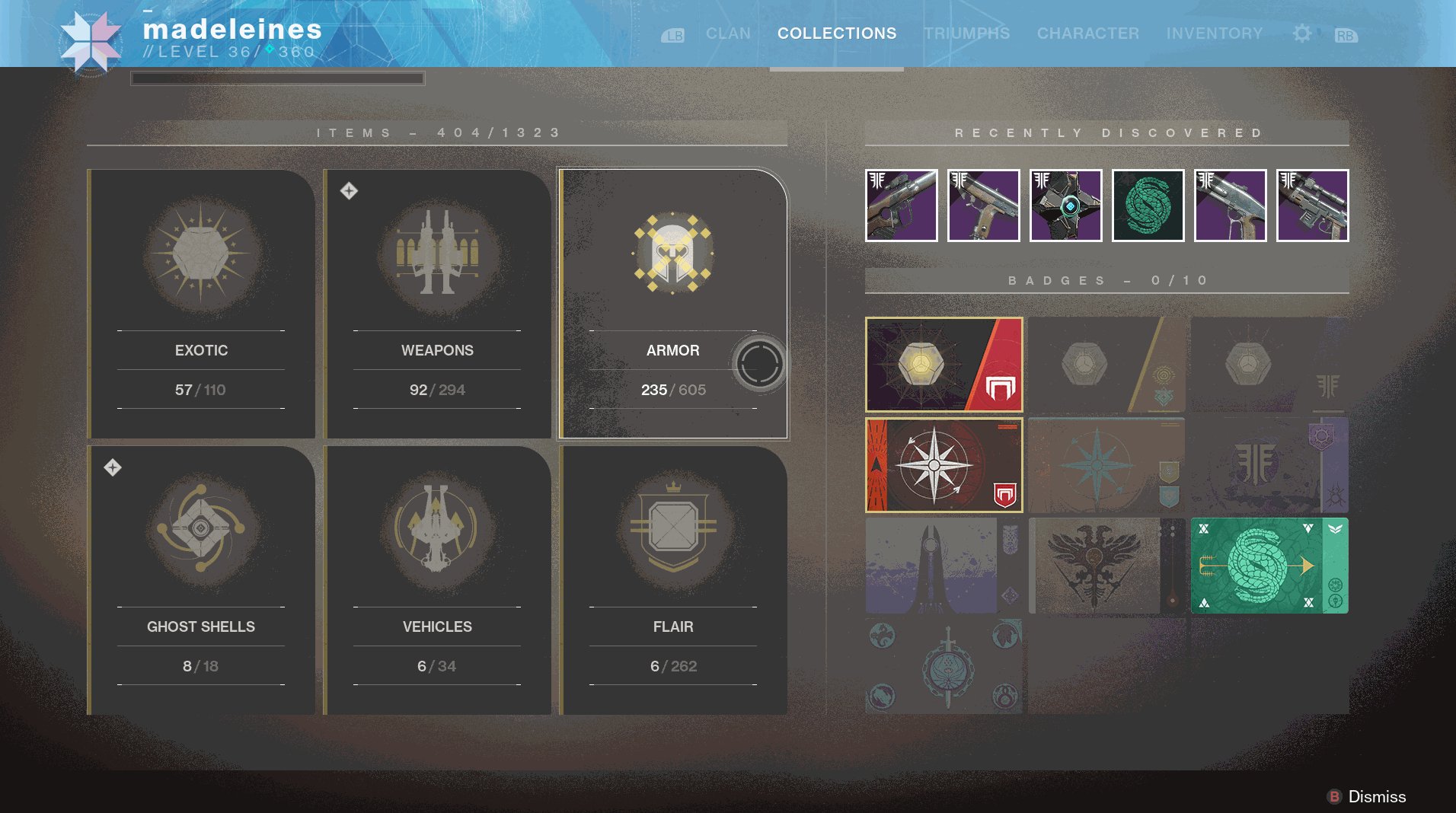
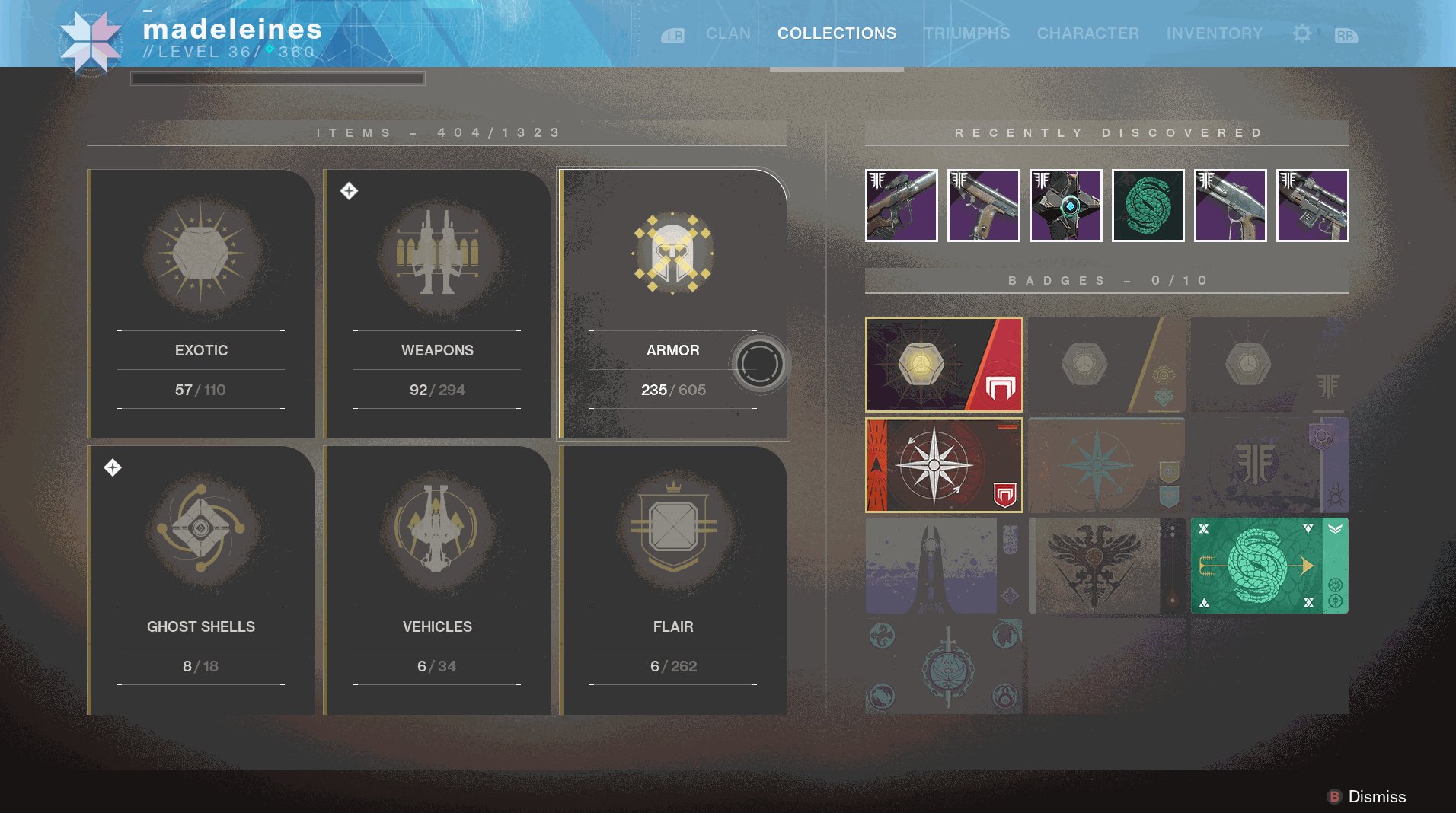
In addition to Triumphs, I was the sole UI content creator building Collections for the majority of development. In Destiny 2: Forsaken we brought back the Collections feature from the Destiny, highly expanded and redesigned, with cleaner layout, navigation, and much more extensive information. The Collection’s category and Item Set sub-pages share a central architecture with counterparts in Triumphs for their sub-screens, allowing for quick iteration and easy scaling for future updates, as well as a shared visual language for player to understand.
At its core, Collections was built to use the same basic tech as Triumphs but with a unique look and with additional features of allowing for gear sets. We also needed to show multiple progression and completion states within a single badge, which used unique tooltips but used the same visual and color languages as Triumphs and other areas of the game.
Subclass Screen redesign
In Destiny 2 I partcipated in the implementation for the revamp of the subclass screens, to update the look and feel from Destiny. I helped to implement the redesign with the new node system, along with some small tweaks like coloring the unlocked nodes to the appropriate subclass's element color — bringing the class screens to life in a whole new way and giving them much more of a unique feel for the different subclasses.
User & competitor research
In addition to creation and implementation of UI features and animations, I also helped to further our understanding of players and our competitors by profiling, researching, and presenting data to our team, so we could understand how best to design or change strategies and features, and keep our game competitive and up-to-date in an ever-changing arena.
I analyzed and compiled data on various features and their implementations across other games, as well as researched into player reactions to specific changes and formulated recommendations from that data. My research helped inform direction for creative leadership as well as design in multiple disciplines, including gameplay, UI, and monetization.